Images bloquées et fenêtres de prévisualisation : comment concevoir des e-mailings efficaces avec ces contraintes
L’email marketing est un formidable outil de communication. Mais c’est aussi un domaine où il faut composer avec des contraintes « techniques » croissantes. La manière dont vous voyez votre emailing lors de sa conception n’est pas forcément celle de tous vos destinataires. En effet, principalement pour des raisons de sécurité, le blocage systématique des images dans les emailings devient de plus en plus fréquents.
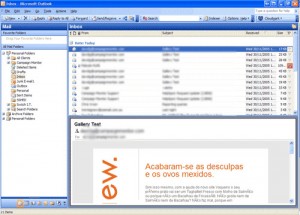
Voici un exemple d’emailing conçu uniquement avec des images. On voit clairement qu’en cas de blocage des images, l’e-mailing n’est pas lisible et donc pas attractif.

Les webmails populaires Windows Live Hotmail et Gmail ainsi que Outlook 2003/2007 bloquent les images par défaut des messages HTML. Ce qui veut dire concrètement que si votre cible est le grand public français, environ 50% de vos destinataires ne voient pas directement les images de vos emailings ! Les destinataires doivent alors cliquer sur un bouton pour décider d’afficher les images. Mais avant de cliquer sur ce bouton, ils vont juger avec divers éléments si votre emailing « vaut le coup » d’être intégralement lu. De plus, cette décision sera souvent prise alors que le message est ouvert dans une fenêtre de prévisualisation, donc réduite en hauteur et/ou en largeur.
Voici un exemple une fenêtre de prévisualisation d’Outlook :

La décision du lecteur va dépendre principalement de 3 critères :
- sa connaissance de l’expéditeur,
- l’attractivité de l’objet,
- la conception du message.
Voici des conseils que vous pouvez appliquer pour optimiser ce dernier point :
- Les informations qui vous identifie en tant qu’annonceur (notamment votre logo) et le contenu principal de l’envoi (offre commerciale par exemple) doivent impérativement se trouver dans la partie immédiatement visible : en haut et à gauche du message. Essayez de faire tenir ces informations dans les 400 pixels de hauteur maximum (hauteur moyenne constatée des fenêtre de prévisualisation.
- Utilisez une largeur de 600 pixels maximum afin d’éviter à vos lecteurs de recourir au défilement horizontal.
- Mixez images et texte HTML : n’utilisez les images que pour des visuels ou des effets. Tout le reste peut être en texte HTML auquel vous pouvez appliquer une mise en forme (taille de police, gras, couleur…).
- Renseignez les balises ALT de vos images (elles seront lisibles par certaines messageries à l’emplacement de vos images avant leur chargement)
- Fixez les dimensions de vos images (width et height). Le gabarit de votre e-mailing sera alors correctement défini même si les images ne sont pas visibles
- Utilisez des couleurs de fonds dans les cellules de tableaux HTML composant votre emailing (Background Colors). Cette technique permet de rendre votre message attractif même sans images.
- Proposez systématiquement un lien vers la copie web de votre emailing consultable en ligne en haut du message. Ceci permettra aux lecteurs de sortir l’emailing du contexte de la messagerie et donc de le visualiser correctement comme une page web dans leur navigateur.
Voici une exemple d’emailing bien conçu qui s’affiche correctement même sans les images affichées.

N’oubliez pas que le meilleur moyen de vous assurer de la qualité de la conception de votre emailing est de le tester dans les messageries les plus populaires (dont celles qui bloquent les images). Sachez par ailleurs que la plupart de ces messageries ne bloquent plus les images dès lors que l’adresse de l’expéditeur est dans le carnet d’adresses du lecteur. Vous pouvez par exemple utiliser une phrase de ce type dans vos emailings : « Ajoutez contact@entreprise.com à votre carnet d’adresses pour être sur de recevoir correctement nos messages. »
L’application de ces conseils permet d’optimiser les performances des campagnes d’emailing car le contenu du message est visible directement. Enfin , sachez qu’en appliquant ces conseils de conception :
- Vos messages seront optimisés pour les nouveaux mobiles « smart phones » qui présentent des contraintes encore plus fortes pour l’email marketing (plus petits écrans notamment). Mais leur usage est de plus en plus important…
- La probabilité que vos messages soient considérés en SPAM est réduite. En effet, les emailings constitués uniquement d’images ont plus de chances de se retrouver dans la boîte « SPAM » car les filtres n’arrivent pas à analyser leur contenu. Dans le doute, ils les considèrent parfois comme SPAM. D’où l’importance de mixer images et texte HTML pour votre délivrabilité.
A vous de jouer !
Article rédigé par Guillaume Fleureau