L’e-mail responsive : ce qui change avec l’iPhone 5
Vendredi est sorti le nouvel iPhone d’Apple. Nous avons tous entendu parler des dernières fonctionnalités et de la nouvelle taille de l’écran : 1136 x 640 pixels. Alors, quelles sont les conséquences sur les campagnes emailings adaptées et non adaptées ?
Alors que certaines entreprises avaient déjà adaptées leurs campagnes emailings au mobile, une nouvelle taille d’écran arrive sur le marché avec l’iPhone 5. Il a désormais une résolution de 1136 x 640 pixels à 326 pixels par pouce.
A savoir : l’écran Retina a un rapport de 2, ce qui signifie que 2 pixels physiques à l’écran est égal à 1 pixel indépendant du périphérique, soit 320 pixels en largeur et 568 en hauteur.
Ce qu’il faut retenir :
– La version mobile de votre emailing doit faire 320 pixels de largeur pour être lu sur la plupart des supports.
Ce qui est intéressant : en mode paysage, la résolution de l’écran est de 568 pixels, ainsi l’emailing peut s’afficher comme un écran d’ordinateur classique puisque nous préconisons une largeur pour un emailing inférieure à 650 pixels.
Ainsi, le problème est réglé pour les messageries webmails qui ne prennent pas en compte le code CSS permettant d’adapter l’emailing.
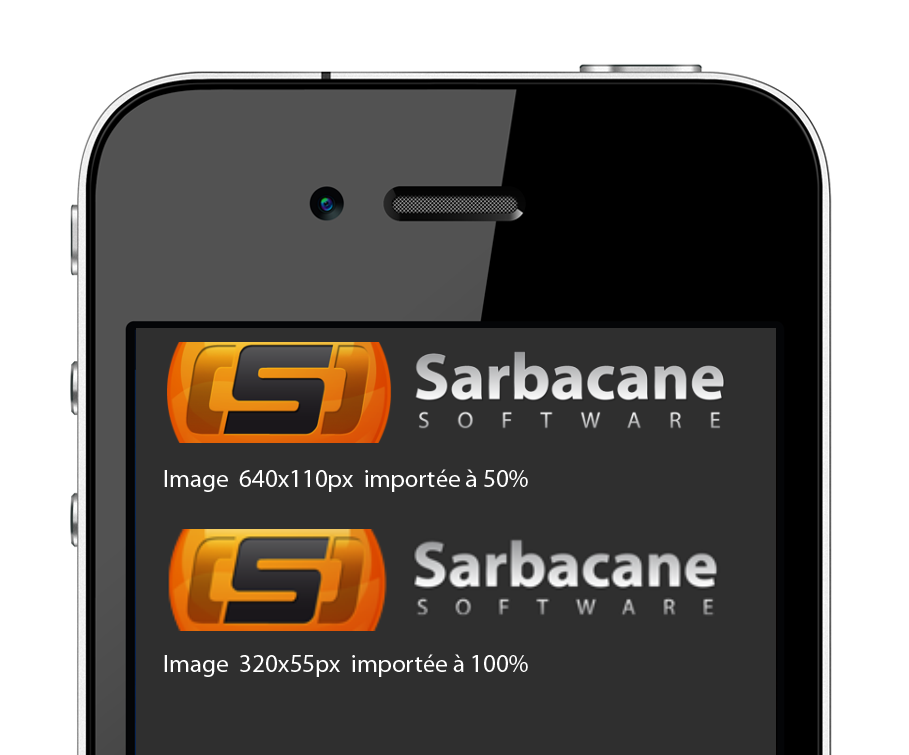
– La qualité des images reste la même qu’avec l’iPhone 4S, les visuels à importer doivent être de largeur minimale de 640 pixels, puis il suffit de diminuer sa largeur à 320 pixels dans les propriétés de l’image pour une qualité optimale.


Pour adapter votre campagne aux supports mobiles, faites appel à notre studio graphique !