[Interview] Tendances webdesign & emailing – avec Florent, webdesigner chez Sarbacane
Bonjour à tous et bienvenue dans cette section spéciale Interview, l’occasion pour moi d’interroger mes collègues pour vous, et de décrocher leurs avis et conseils en matière d’emailing, de marketing, de design, et j’en passe.
Je retrouve donc aujourd’hui Florent, webdesigner chez Sarbacane, qui nous livre son avis sur les tendances en matière de webdesign et ses conseils avisés pour une newsletter esthétique et intuitive.
Salut Florent, peux-tu nous expliquer ton poste et ton rôle au sein du groupe Sarbacane en quelques mots ?
Hello Romain, je suis webdesigner, j’occupe donc le poste de graphiste spécialisé dans le web qui consiste à la création de visuels, de maquettes, et de divers éléments permettant une meilleure approche pour l’utilisateur sur les sites web ou logiciels du groupe Sarbacane. Une partie de mon travail consiste également à intégrer ces éléments en HTML/CSS.
D’abord une question un peu générale : quelles sont les grandes tendances actuelles en matière de web design ? On parle beaucoup du Flat Design, mais, il n’y a rien d’autre ?
Alors, c’est un peu compliqué, il y a énormément de tendances selon les secteurs d’activités et le Flat Design n’est qu’une petite partie de tout ça. Seulement, il est la tendance n°1 pour les sites qui se veulent aujourd’hui être le plus simpliste, direct et professionnel possible pour communiquer leur image de marque.
Il y a cependant en ce moment un engouement pour le « Material Design » de Google qui se veut plus intuitif pour l’expérience utilisateur, quitte à supprimer tous les éléments graphiques pour se concentrer uniquement sur l’ergonomie.
Il y a également une grande tendance pour les sites à interaction « full screen ». Quelques exemples :
v1.trippeo.com
www.comment.fr
chulakov.com
Le Flat Design, ça va durer ?
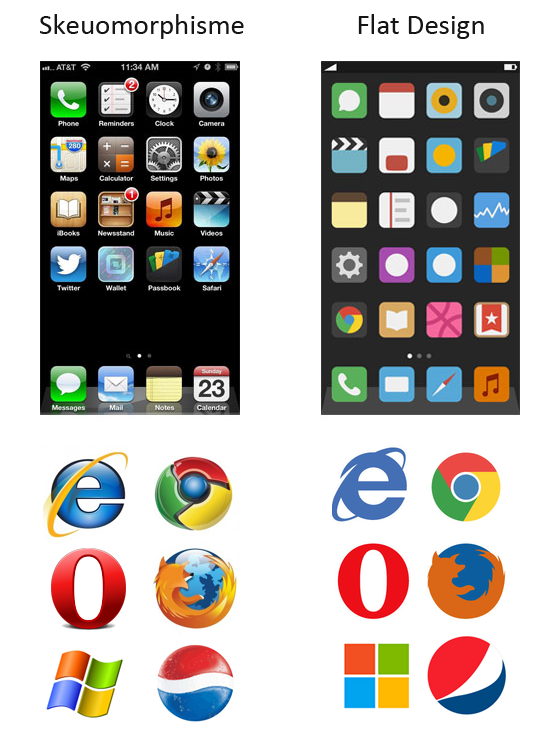
Avant le Flat Design la tendance était au Skeuomorphisme qui se voulait le plus détaillé possible au point d’avoir une interface qui se rapproche du réel. Le problème majeur était la lourdeur du rendu. Le Flat Design lui se veut le plus simple possible, et facilite sa déclinaison sur les différents supports. Donc dans un sens on peut dire qu’il continuera d’exister pendant encore un moment. Seulement le style plat et uniforme lui, commence à s’essouffler et va sûrement s’estomper petit à petit.

Le « mauvais goût » en webdesign, en 2015, c’est quoi ?
Je ne saurais pas vraiment juger ce qui est mauvais ou pas, tout dépend de la demande, mais ce que je peux qualifier de « mauvais goût » ce sont les sites qui ne s’impliquent pas dans l’UX (User Experience). Peu importe le genre ou la tendance, le design est avant tout une question d’expérience utilisateur : on peut avoir le site le plus complet et inventif au monde, si l’utilisateur ne ressent pas de facilité à la navigation il y a problème. Il faut donc ne pas avoir de design superflu, garder l’essentiel dans un style très soigné.
Bien sûr (et je vais sûrement me faire des ennemis), un site fonctionnant sous Flash et n’étant pas au moins responsive est signe de refus de modernité. 😉
Qu’est-ce qu’il faut faire et ne surtout pas faire pour réussir son design d’email ?
L’emailing est un moyen de communiquer avec sa clientèle. Par là et comme pour le web, il ne faut pas surcharger son design pour donner envie au lecteur de lire jusqu’au bout.
Ne pas avoir peur du vide en aérant plus sa structure, insérer peu d’illustrations mais extrêmement bien travaillées. Opter pour des effets contrastés avec une excellente visibilité. Séparer les sujets par des sections bien distinctes… Il faut que lorsque le destinataire ouvre l’email, il ressente à travers le design un sentiment de professionnalisme qui valorise le contenu et l’image de l’entreprise. Ne pas surcharger en boutons par exemple, et trouver des organisations dynamiques pour alléger le contenu s’il est volumineux.
Tu as un exemple d’une newsletter qui t’as plu et que tu trouves vraiment réussie ?
La newsletter d’InVision par exemple !
Est-ce qu’on peut s’en sortir facilement sans connaissances HTML ?
En emailing malheureusement non, il y a énormément de contraintes pour que la mise en forme de l’email soit identique sur tous les clients mails. Il faut intégrer différents codes HTML/CSS afin de la rendre compatible sur tous les webmails et supports.
Il existe cependant des logiciels spécialisés en emailing tels que Sarbacane, qui propose via un Email Builder des systèmes de « drag & drop » de contenu directement dans le code HTML, ce qui permet par simple glisser/déposer de respecter ces contraintes, et de créer du contenu web sans connaissances HTML.
Créer une newsletter responsive, c’est compliqué ?
Oui et non, si on a des connaissances en CSS le responsive n’est pas si compliqué à gérer. Cependant et encore une fois, des logiciels comme Sarbacane prennent en considération automatiquement ces fameuses règles CSS pour rendre le responsive à la portée de tout le monde.
Quelques conseils de designer pour ceux qui se lancent dans la création de newsletters ?
Soyez clair et lisible, structurez le plus possible votre contenu en fonction du l’importance de chaque élément, et travaillez au pixel près vos visuels.
Merci Florent ! Le mot de la fin ?
“Les détails font la perfection, et la perfection n’est pas un détail.” – Leonard De Vinci 🙂

J’espère que cette petite interview vous aura aidé à comprendre les enjeux du webdesign, tant en matière de tendances qu’en termes d’expérience utilisateur. Je pars de mon côté à la recherche d’un autre collaborateur à faire passer à l’interrogatoire… A bientôt !