L’EmailBuilder de Sarbacane évolue
Ces derniers mois, nos équipes ont fait évoluer notre éditeur de campagne pour offrir à nos utilisateurs une expérience encore plus intuitive et performante lors de la création de leur campagne. Toutes ces améliorations permettent d’améliorer les possibilités en matière de design au sein de l’EmailBuilder de Sarbacane. Cet article passe en revue les principales évolutions de notre éditeur.
Attention : certains clients de messagerie, notamment Outlook, ne permettent pas la prise en charge de toutes les optimisations mentionnées ci-dessus en boîte de réception. Jetez un œil à notre rubrique d’aide dédiée à l’optimisation de l’affichage des emails sur Outlook.
Le panneau de propriété de l’EmailBuilder de Sarbacane fait peau neuve
Dans le panneau de propriétés des blocs, la gestion des propriétés des colonnes d’une part et du bloc d’autre part est dorénavant scindé en 2 onglets différents dans l’EmailBuilder.
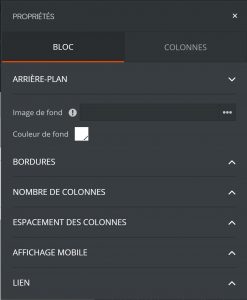
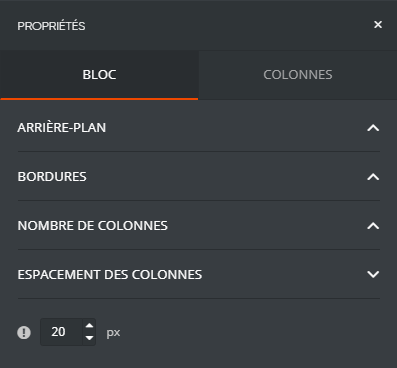
Les propriétés du bloc sont accessibles via le premier onglet du panneau de propriétés nommé “Bloc”. Voici les propriétés éditables pour chaque bloc :
- L’arrière plan (image de fond et / ou couleur de fond)
- Les bordures,
- Le nombre de colonnes
- L’espacement entre les colonnes
- L’affichage sur mobile
- Le lien qui s’appliquera à l’ensemble du bloc sélectionné

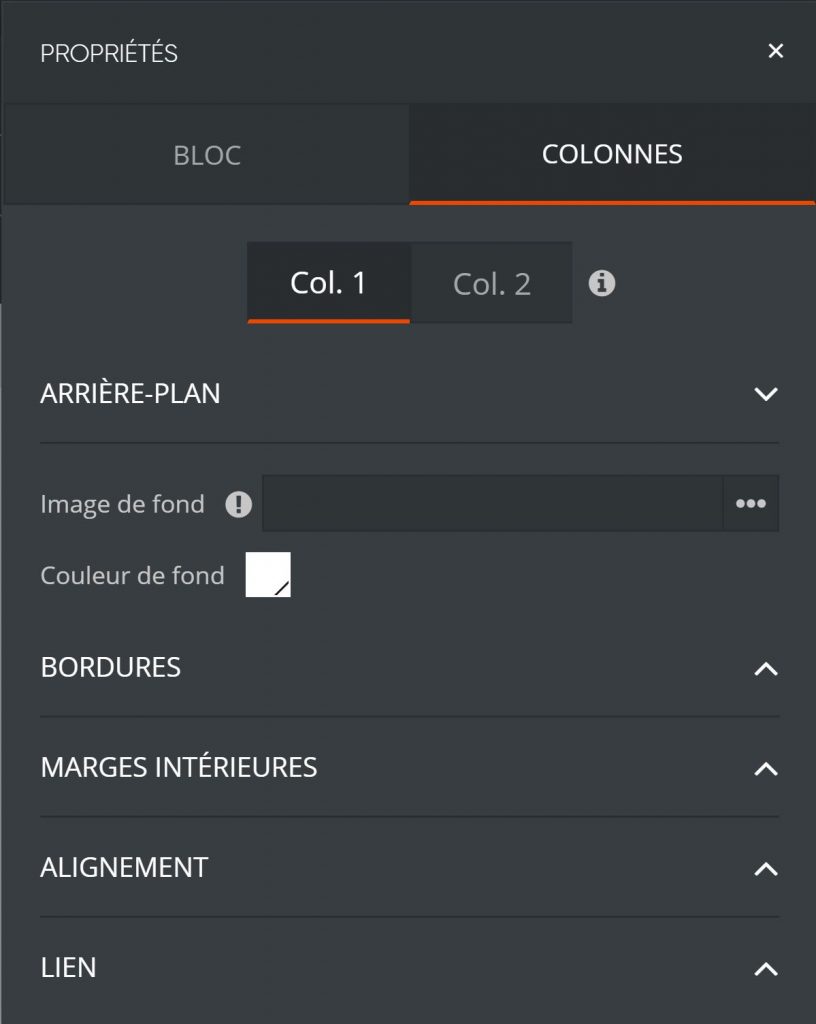
Les propriétés des colonnes sont accessibles via le second onglet du panneau de propriétés nommé “Colonnes”. Voici les propriétés éditables pour les colonnes d’un bloc :
- L’arrière plan (image de fond et / ou couleur de fond)
- Les bordures
- Les marges intérieures
- L’alignement
- Le lien qui s’appliquera à l’ensemble de la colonne sélectionnée

L’EmailBuilder améliore sa gestion des bordures
Gestion des bordures par colonne
Avant la mise à jour de l’EmailBuilder de Sarbacane, il n’était possible de gérer que la bordure du bloc général. Il est désormais possible de gérer individuellement les bordures de chaque colonne du bloc.
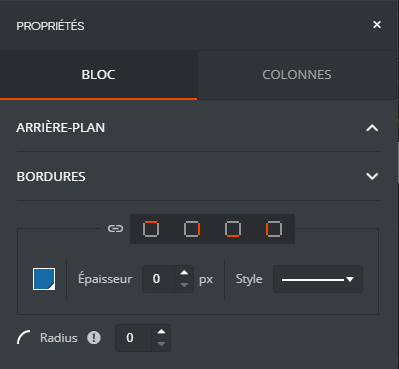
Les propriétés des bordures du bloc général sont accessibles via le premier onglet du panneau de propriétés nommé “Bloc”.

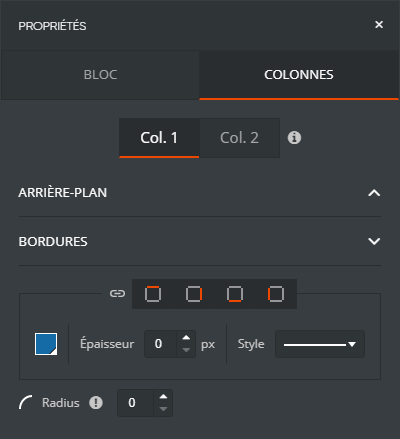
Les propriétés des bordures des colonnes sont accessibles via le second onglet du panneau de propriétés nommé “Colonnes”.

L’EmailBuilder permet une gestion indépendante de chaque bordure
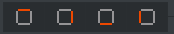
Avec l’EmailBuilder de Sarbacane, il est désormais possible de gérer le style de la bordure haute, basse, gauche, droite de chaque colonne et du bloc de manière indépendante. Pour sélectionner une bordure, cliquez sur la représentation de la bordure de votre choix dans le schéma disponible au-dessus des propriétés des bordures.

Nouveaux styles de bordures et gestion du radius
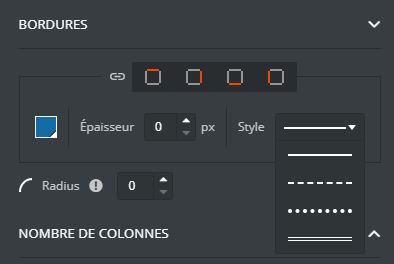
Les styles préalablement disponibles sur les contenus de type « séparateur » sont désormais disponibles sur les bordures : bordure simple, pointillés, tirets, bordures doubles.
Pour modifier le style, utilisez le volet déroulant dans la section “Style” des propriétés et choisissez le style que vous souhaitez.

Il est également possible de gérer le radius (c’est-à-dire l’arrondi des angles des bordures) sur le bloc et sur chacune des colonnes.
Gestion des images d’arrière plan par colonne
Il est désormais possible d’insérer une image d’arrière-plan sur chaque colonne qui compose le bloc.
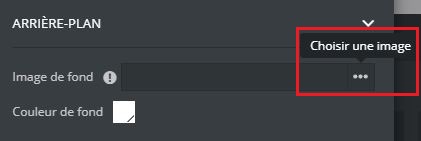
Pour cela, cliquez sur le symbole de la roue dentée du bloc contenant la colonne concernée et rendez-vous dans l’onglet “Colonnes”. Dans la section “Arrière-plan”, sélectionnez la colonne de votre choix et insérez votre image en appuyant sur les 3 petits points sur la ligne “Image de fond”.

Attention, cette propriété n’est pas prise en compte par tous les clients de messagerie (notamment Outlook). Aussi, nous vous conseillons d’ajouter également une couleur de fond proche de celle de votre image. Veillez à choisir une couleur d’arrière-plan suffisamment proche de celle de votre image pour que votre texte soit facilement lisible.
Gestion des espaces entre les colonnes
Jusqu’alors, l’EmailBuilder de Sarbacane ne permettait de gérer que les marges intérieures à une colonne. Il est désormais possible de gérer l’espace autour et entre chaque colonne qui compose le bloc.
Pour modifier l’espacement entre les colonnes, cliquez sur le symbole de la roue dentée du bloc concerné et rendez-vous dans la section “Espacement des colonnes” dans l‘onglet “Bloc” et modifiez le nombre de pixels dans le champ correspondant.

Amélioration de la gestion des contenus textes
Plusieurs améliorations ont été développées concernant la sélection des contenus de type « texte », la détection du style appliqué à cette sélection, et l’application de style sur une sélection de texte.
Mise à jour du contenu “Réseaux sociaux”
La liste des réseaux proposés dans le bloc “Réseaux sociaux” de l’EmailBuilder a été enrichie.

Vous pourrez donc intégrer un bouton vers les réseaux sociaux suivants :
Facebook | Twitter | LinkedIn | YouTube | Instagram | Messenger | WhatsApp | Dailymotion | Vimeo | Slack | Snapchat | Pinterest | TikTok | Reddit | Twitch | Giphy | Slideshare | Telegram | Viber | Periscope | Xing | Dropbox | Onedrive | Workplace | WordPress | Skype | SoundCloud | FourSquare | Hangout | Google Meet | Spotify | Deezer | Zapier | IFTTT | PieSync | Zoom | Discord | Meetup | Eventbrite | Viadeo | Flipboard | Yelp | TripAdvisor | Vine | GitHub | tumblr | MySpace | behance | dribbble | FlickR | Blogger | Netvibes | digg | Mix | CodePen | OpenClassroom | QQ Tencent | Qzone | Wechat | Weibo | Welcome to the Jungle | ICloud | Link | Mailto | RSS
Gestion du preheader
Nous vous rappelons également qu’un champ de saisie est disponible afin de personnaliser facilement le preheader de votre campagne email. La saisie du preheader est recommandée pour améliorer l’attractivité de votre email en boîte de réception. Découvrez comment le preheader peut vous aider à améliorer votre taux d’ouverture en consultant notre article de blog.
Amélioration du contenu « Bouton »
Il est désormais possible de faire en sorte qu’un bouton prenne 100% de la largeur du conteneur dans lequel il est inséré. L’entièreté du bouton a été rendue cliquable (et non pas uniquement le texte du bouton) lorsque le client de messagerie sur lequel est consulté l’email le permet. De plus, il est désormais possible de paramétrer le texte alternatif du lien du bouton (« légende »). Enfin, le panneau de propriétés de ce contenu a été repensé afin d’isoler la partie « contenu » de la partie « design » du bouton.
Nous vous rappelons également que vous pouvez consulter l’ensemble des mises à jour de l’application Sarbacane sur notre site.
